この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
【追記】2025年1月10日付 サムネイル画像を変更しました。
お絵描きソフトをダウンロードしてみたものの・・・
・そもそもサイズがわからない
・px(ピクセル)って何なのさ?
・レイヤーって何? よくわからないよ〜!
・なんとか着色してみたものの、なんだか線画がおかしくなった!?
なんて困っていませんか?
大丈夫、最初はみんな通る道。1つ1つ疑問点をつぶしていきましょう!

なお、私のお絵描きソフトは「メディバンペイント」を使用しています。
(他のソフトでもだいたい操作は同じなので、参考にしてみてね!)

・「アイビスペイント」の場合、「マイギャラリー」➡︎「+」でサイズをピクセルで入力
・「クリップスタジオペイント」の場合、「PAINT」➡︎「+」

ピクセルはデジタルお絵描きでよく使われる単位。
デジタル画像の最小単位のことだよ。

それ以上のことは分かりません。
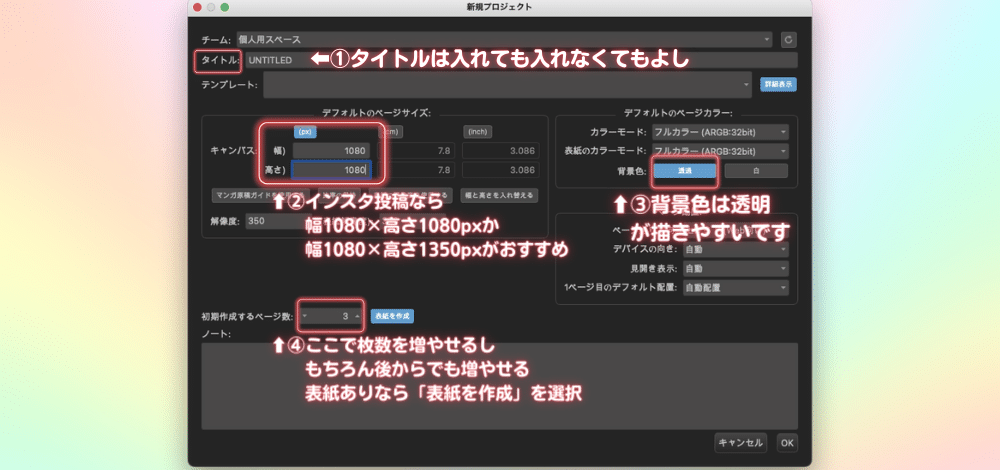
初期設定を入力してみよう。
最初はよくわからなくて戸惑うけど、大丈夫!怖くないよ。

ある程度サイズの目安がないと困っちゃいますよね。
インスタ投稿時の推奨サイズがあるので下記を参考にしてください。
インスタに投稿する場合のサイズ
・幅1080×高さ1080ピクセル
・幅1080×高さ1350ピクセル がおすすめ。

X(旧ツイッター)もこのサイズでいけるよ!
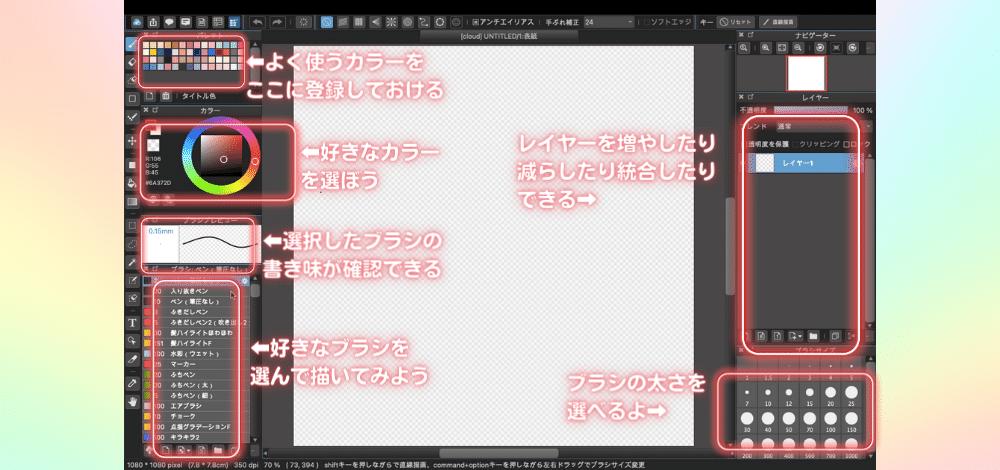
じゃ〜ん!
これで新規キャンバスが作成されました。

自由に描いてみよう!

…だけどなんか機能がありすぎて
何から手をつけていいのかわからないよ

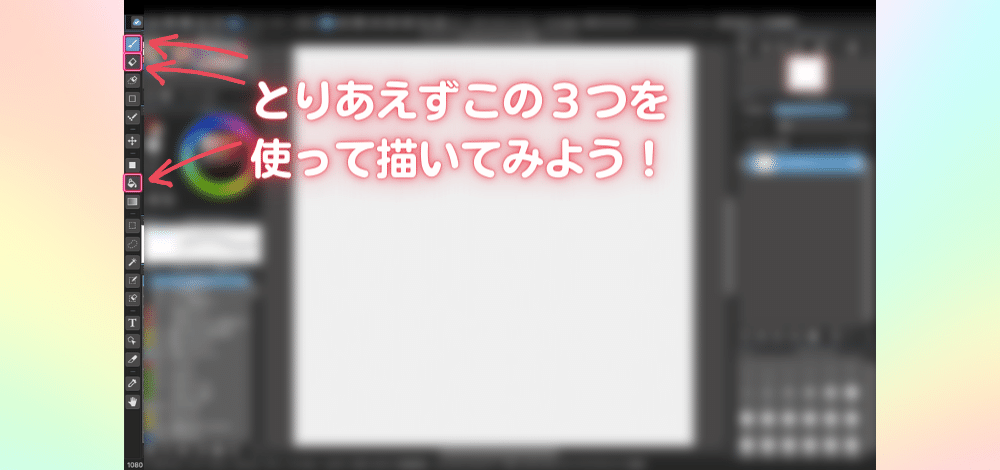
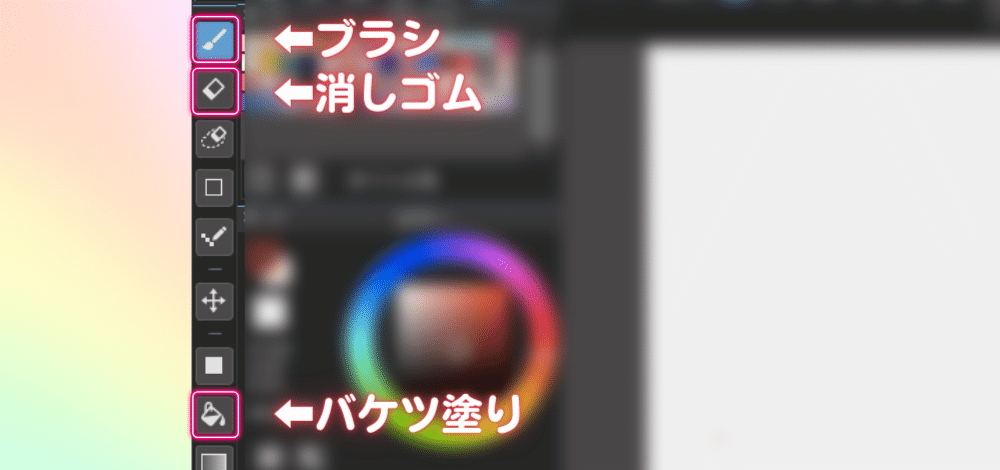
⬇︎拡大してみました。

ブラシ、消しゴム、バケツ塗り。
いろんなボタンや機能があって最初は慌てちゃうかもしれませんが、この3つがあれば描けます、塗れます。
別にバケツじゃなくてもブラシでも塗れます!
ブラシは種類も豊富で、太さも自由に変えられるよ。

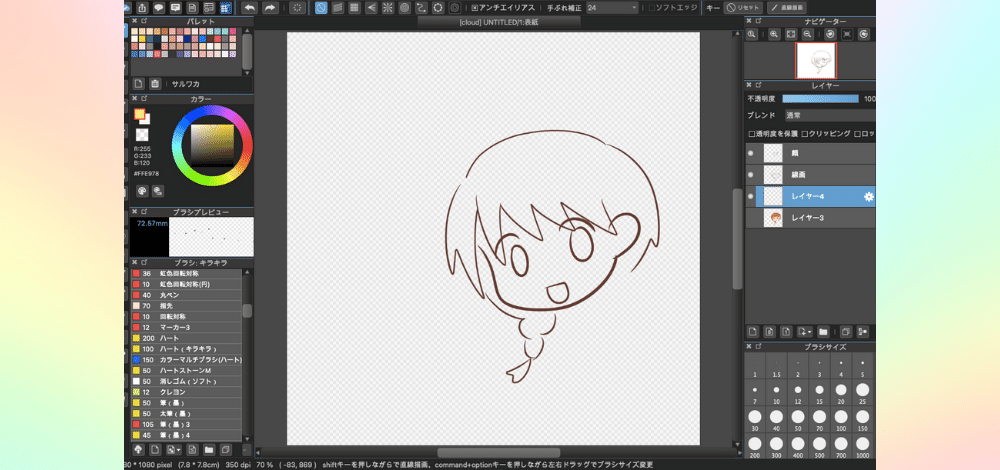
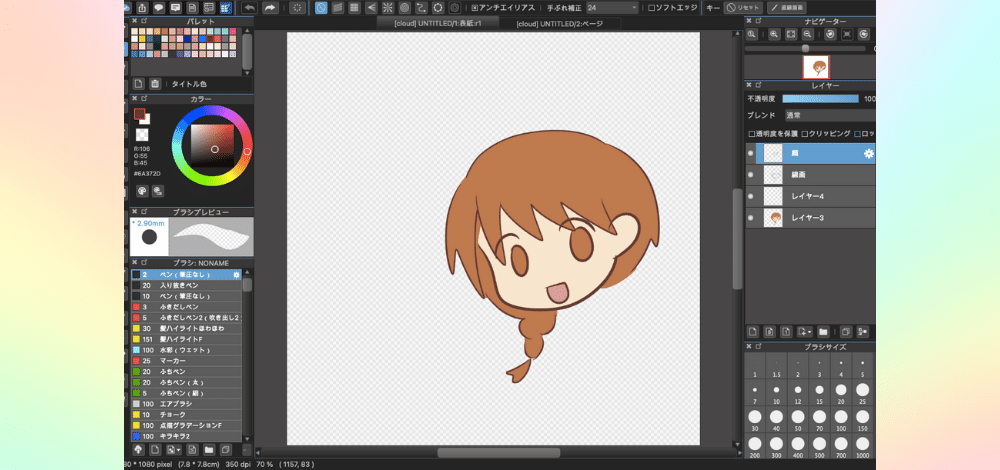
で、描いてみました。線画です。

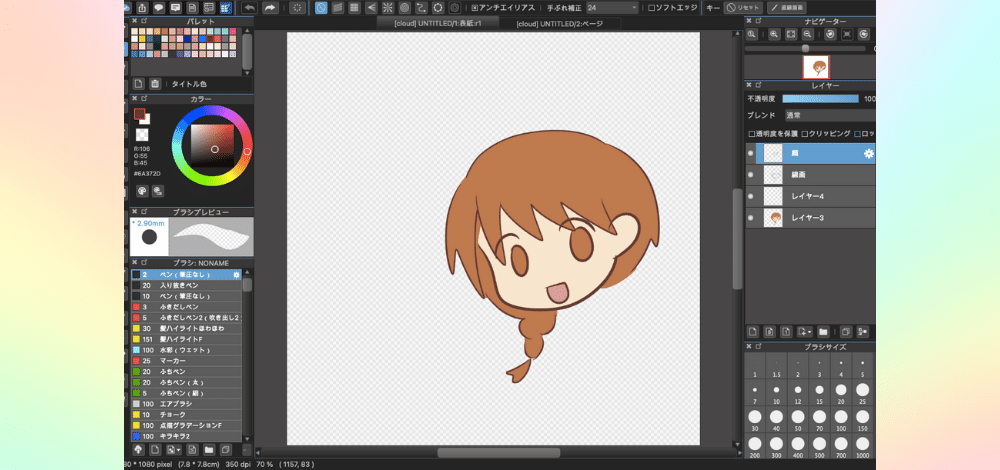
線画にカラーを入れてしてみました。
ブラシを太くしたり細くしたりして塗ってもいいけど、バケツ塗りなら一瞬で着色できるよ。やってみてね!


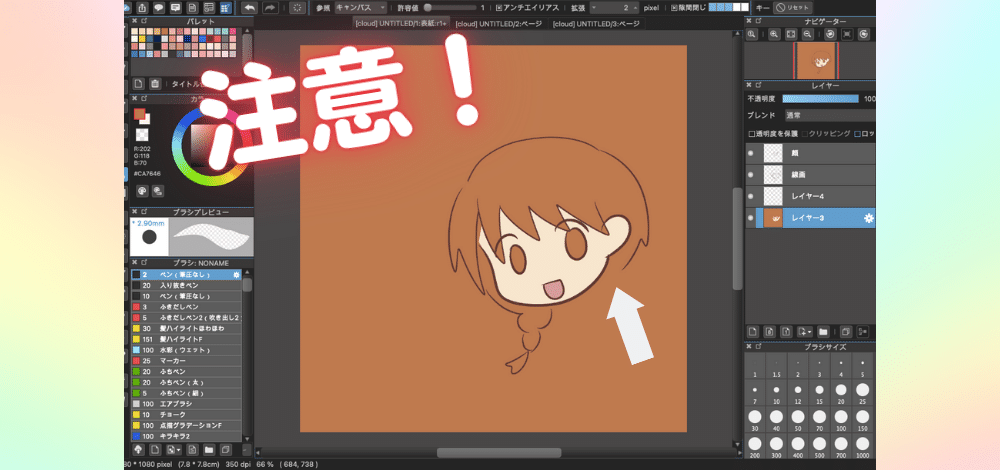
バケツ塗りは一瞬で塗れて便利なのですが、線画が途切れているとはみ出ます。
線画を隙間なくびっちり描くか、着色の前に塗りたい色で隙間を埋めておきましょう。
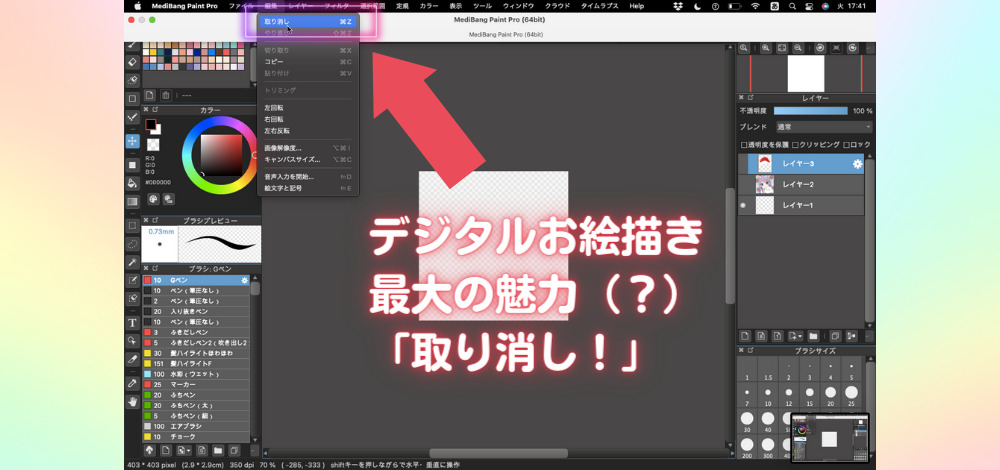
でも大丈夫!「取り消し」ツールで1つ前の動作にパッと戻れます。
(デジタルお絵描き最大の魅力だと私は思っています)


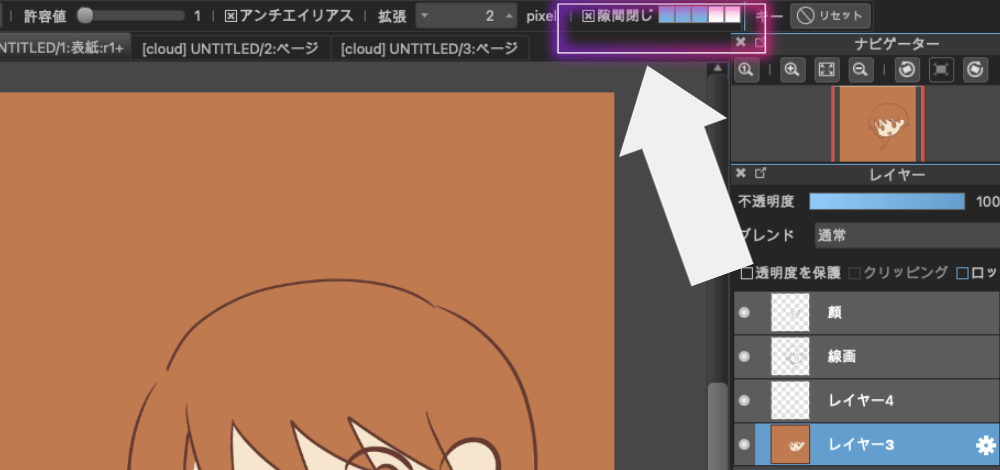
「隙間閉じ」があれば設定してみましょう。便利♪
・「アイビスペイント」の場合、「すき間認識」
・「クリップスタジオペイント」の場合、「隙間閉じ」

慣れてきたらお好みのブラシを探してみてね♪
エアブラシや色鉛筆などいろんなブラシがあるよ!
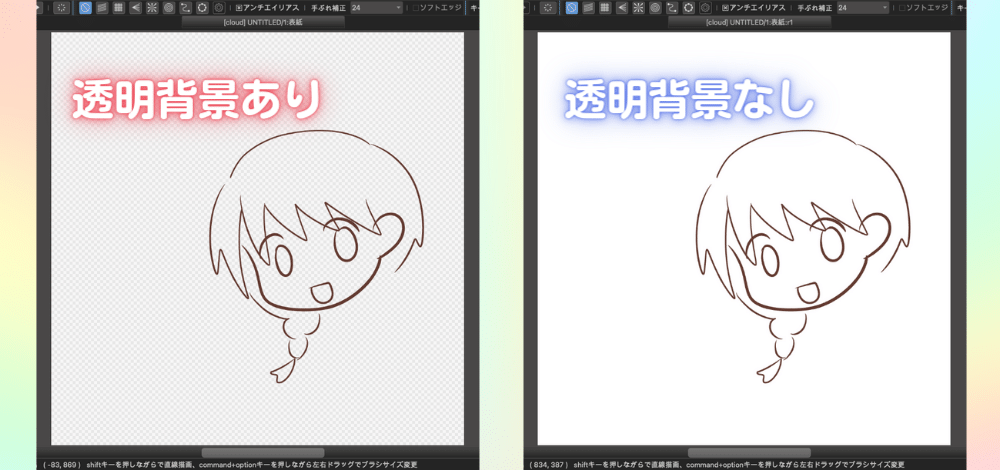
着色(カラー)の際、特におすすめなのが「透明背景」。

透明背景なしだと、キャンバスが真っ白表示になります。
何も塗っていないのか、それとも白い色に塗ったのか、わからなくなることも(え、私だけ?)
そんなとき透明背景を設定すれば、一目瞭然! おすすめの設定ですよ。

真っ白背景だと、私にはなんか眩しいんですよ。
あ、年齢のせい? そうかも笑
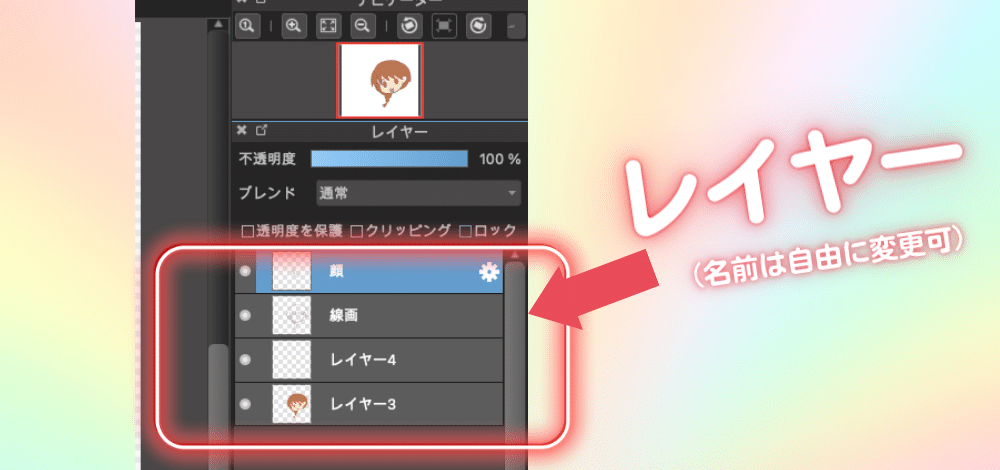
レイヤーとは、絵を描くキャンバスのこと。
アニメーションで使用するセル画(透明)をイメージしてもらえると分かりやすいです。

線画も着色も全部1つのレイヤーに描いていて、例えば「眉毛の角度をちょっと変えたいんだよな〜」というときに、
消しゴムツールでゴシゴシ消したら眉毛の周辺すべて消えてしまいますよね?
だけど1つのレイヤーに顔のパーツだけ描いていれば、眉毛だけを簡単に修正することができるのです。
ちょっと何言ってるかピンと来ない方は、1つのレイヤーに線画も着色もすべて描いてみてください。
何回か描くうちに「あ、本当だ!そういうことね」とたぶんわかってもらえると思います。
とくにこだわりがなければレイヤーを「線画」「顔のパーツ」「着色」で分けて描画するのをおすすめ!
理由は、塗りやすいし修正がしやすいから。

レイヤーを増やしたくない!という方、
イラストの完成後にレイヤーを統合するという手もありますよ。
気軽に増やしてみてね。
描いていくとだんだんわかってくると思いますが、レイヤーは順番が大事です。
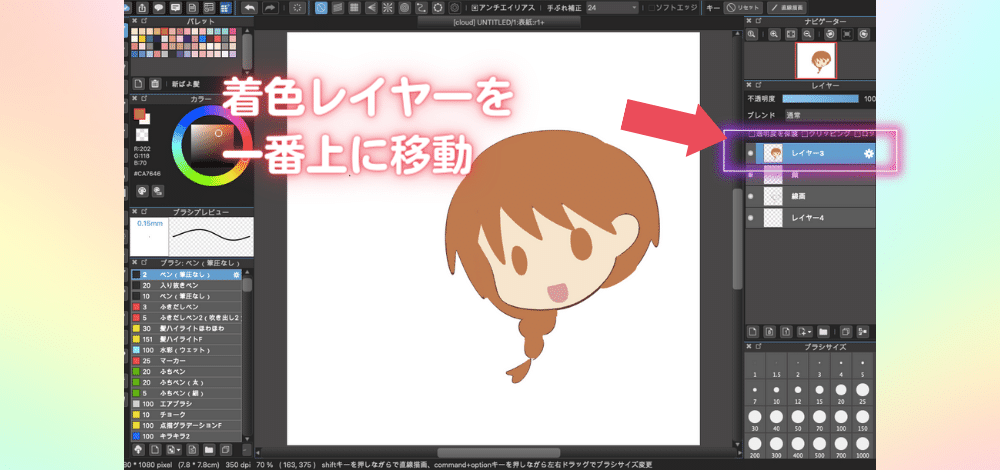
試しに着色レイヤーを一番上に移動してみますね。
さてどうなるか…

↓
↓

なんかおかしい。線画がちょっと消えた…?
そうなんです。線画と着色のレイヤーの順番を入れ替えると、描いたものがなんかおかしくなりますので注意してください。
レイヤーは順番が大事。
線画レイヤーを上に、着色レイヤーを下に置く。
デジタルお絵描きはめちゃくちゃ便利で楽しいものですが、アプリが急に固まったり、いきなり強制終了したり、予期せぬトラブルなどがあったりします。

保存してないと最悪の場合、最初からやり直しなんてことも。
あまりにつらすぎます…
パソコンでお絵描きしてるなら、ショートカットキーでサクッと保存!
- WindowsはCtrl+S
- Macは⌘ +S
「ショートカットキーもないし、保存がいちいちおっくうだよ〜!もっと簡単にできないの?」という方は、
片手デバイス(左手デバイス)を検討してみるのをお勧めします。
ボタンにキー入力を割り当てられる便利アイテムです。
私はパソコンのショートカットキーで何とかなっているので使っていませんが、
「一度使ったらもう手放せないほど便利!」という絵描きさんのつぶやきをチラホラ見ます。気になります。
私がデジタルお絵描きを始めて間もない頃を思い出して記事を書いてみました。
本記事のまとめは以下のとおりです。
- サイズで迷ったら、幅1080×高さ1080ピクセル(または幅1080×高さ1350ピクセル)にしてみよう
- 最初はとりあえず「ブラシ」「消しゴム」「バケツ塗り」を使いこなしてみよう(各サイズは簡単に変更できる)
- ミスをしたときは「取り消し」ツールで1つ前の動作に戻ろう
- とくに着色の際、便利な透明背景を使ってみよう
- レイヤーは「線画」「顔のパーツ」「着色」で分けて描画すると修正しやすい&着色しやすい!
- レイヤーは順番が大事! 線画レイヤーを上に、着色レイヤーを下に置く
- こまめに保存しよう!
新しいことを始めるのには時間がかかったり、覚えることがあったりと、ちょっと大変だったりしますが、
「デジタルお絵描きにチャレンジしてみたい」と思ったあなたの気持ち、すごく素敵です!
「楽しい!」と思えたら、きっとどんどん覚えられますよ。

少しずつでいいので、ぜひ空いてる時間を
見つけて描いてみてくださいね。

↑タップでお気に入り記事ページに追加されるよ!







![在宅ワークしたいママ専用! 1ヶ月で学べるWebデザイナー講座[PCレンタル有]](https://www.bayo-fantasy.com/wp-content/uploads/2024/01/20-520x300.jpg)
![[おうちで月1万円稼ごう]ママ向け!在宅ワーク4選](https://www.bayo-fantasy.com/wp-content/uploads/2023/11/14-1-2-520x300.jpg)